標準状態でワードプレスに画像をアップロードすると、オリジナル画像+大・中・小の合わせて4枚の画像が保存されます。
が記事によっては使わないサイズもあるためDNUIプラグインで、未使用画像を削除します。
はじめに
3年ほど更新されていないプラグインのため使用する際はご注意ください。
トップページの新着記事で使うサムネと、アーカイブページで使うサムネイルのサイズが違う場合でも、ワードプレスは両方のサムネイルを生成してしまい、1枚の画像をアップロードするだけでuploadsフォルダに多数のファイルが設定されてしまいます。
新着期間がすぎトップページ用画像がいらなくなった場合や、詳細ページでは使わないサムネイル用サイズの画像などは、DNUIプラグインを使う事でまとめて削除してサーバー容量を節約できます。
使い方
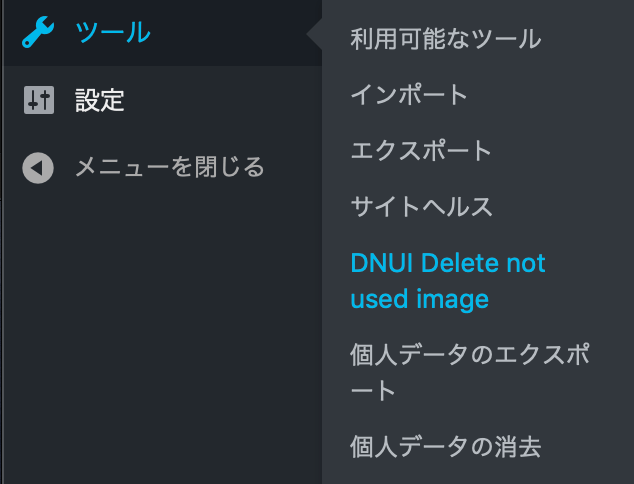
プラグインを有効にし、メニューの[ツール]-[DNUI Delete not used image]を開きます。

設定を行う

タブのOptionsを開きます。
General
Create backup folderを実行後、Backup systemにチェックを入れる事で、画像削除時にuploads/dnui_backupsに削除ファイルのバックアップを自動で保存します。
Default optionsのRestoreで初期設定に戻します。
Number of images show on 1 page で1ページに表示する件数を指定します。
_ Show
Ignore size listで、選択したサイズの画像は削除対象から外れます。
最低限originalは選択状態にし削除対象から外しておきます。
Check All this checks can decrease performance
ここでは画像を探す範囲を指定しますが、基本的に全てチェックを入れておきます。
ギャラリーやショートコードなどかも含めて未使用画像を探してくれます。
削除を実行する
削除実行前には必ずバックアップを取ってください。
アイキャッチのみで使用している画像は削除されてしまう可能性があります。
オリジナルサイズの画像を削除すると、他のサイズの画像も削除されます。
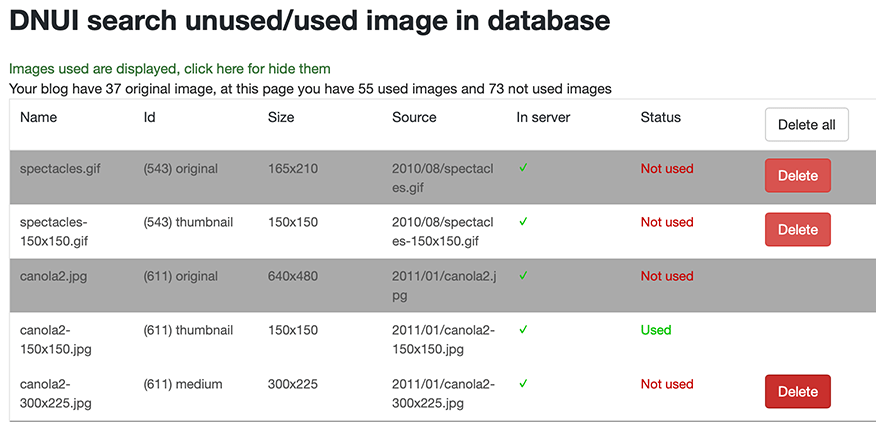
タブのImagesを開きます。
画像の検索に数秒〜数分かかる場合があります。

削除対象サイズから外したファイルは、グレーの帯がつきます。
Statusが、Usedのファイルは現在利用中のため削除できません。
緑の「Images used are displayed, click here for hide them 」をクリックするとUsedファイルを非表示にします。
Deleteで1つづつ確認しながら削除できます。
まとめて削除する場合は、Delete allを行います。
削除に成功したファイルは、In serverのレ点がXに変わり、StatusがDeletedになります。
Delete all の対象になるのは、ページに表示されている内容のみになるため、下部のページネーションから2ページ目以降に移動し実行する必要があります。