ウィジェットタイトルに英語と日本語を併記したり、簡単な説明を付け加えたい場合や多言語化に使える!
使い方
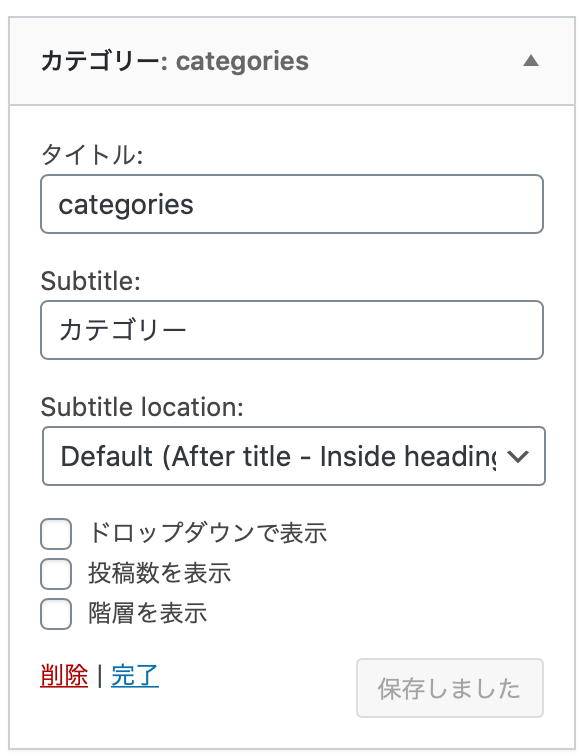
Subtitleにサブタイトルを入力する。
Subtitle locationでは、ウィジェットタイトルの前に表示するか後に表示するか、またヘディングタグ内に出力するかタイトルタグの外に出力するかを選べます。
※Subtitle locationはSubtitleに入力すると選択できるようになります。
Before title – Outside heading
タイトルの前にサブタイトルを表示しヘディングタグの外に出力
Before title – Inside heading
タイトルの前にサブタイトルを表示しヘディングタグの中に出力
After title – Outside heading
タイトルの後にサブタイトルを表示しヘディングタグの外に出力
After title – Inside heading(デフォルト)
タイトルの後にサブタイトルを表示しヘディングタグの中に出力

出力されるソースの違い
適用すると、サブタイトルにそれぞれこのようなクラスが付きます。
<!-- Before title – Outside headingの場合 -->
<span class="widgetsubtitle widget-subtitle subtitle-before-outside subtitle-before subtitle-outside">カテゴリー</span>
<h3 class="widget-title">categories</h3>
<!-- Before title – Inside headingの場合 -->
<h3 class="widget-title">
<span class="widgetsubtitle widget-subtitle subtitle-before-inside subtitle-before subtitle-inside">カテゴリー</span>
categories
</h3>
<!-- After title – Outside headingの場合 -->
<h3 class="widget-title">
categories
<span class="widgetsubtitle widget-subtitle subtitle-after-inside subtitle-after subtitle-inside">カテゴリー</span>
</h3>
<!-- After title – Inside heading場合(デフォルト) -->
<h3 class="widget-title">categories</h3>
<span class="widgetsubtitle widget-subtitle subtitle-after-outside subtitle-after subtitle-outside">カテゴリー</span>