WP4.4以降で、コメントの前後ページ用ページネーションを実装する方法。the_comments_navigation()の使い方説明。
設定

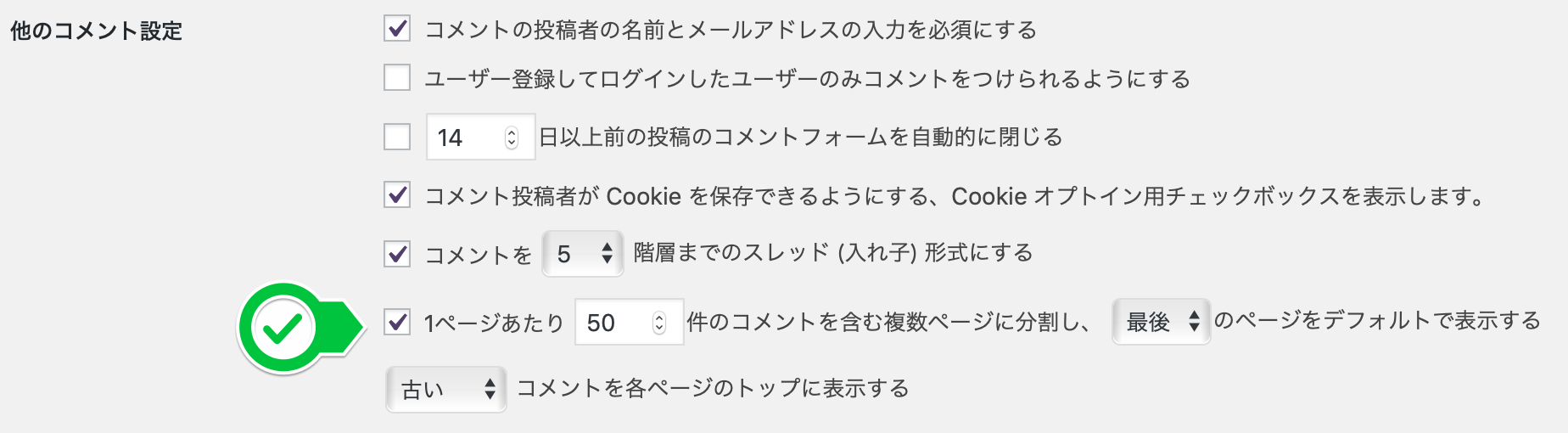
設定 > ディスカッション > 他のコメント設定 をこのようにして、10ページ中5ページ目を表示して検証しています。
1ページあたり50件のコメントを含む複数ページに分割し、 最後のページをデフォルトで表示する
古いコメントを各ページのトップに表示する
仕様
<?php the_comments_navigation( $args ); ?>| パラメータ | 初期値 | 説明 |
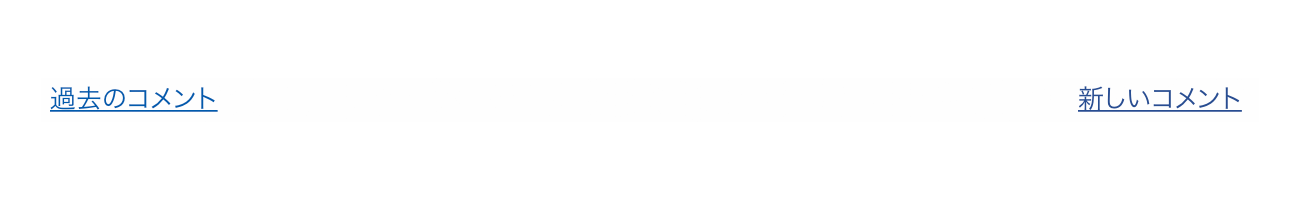
| prev_text | Older comments (JP:過去のコメント) | リンクの文字列 |
| next_text | Newer comments (JP:新しいコメント) | リンクの文字列 |
| screen_reader_text | Comments navigation | スクリーンリーダー用テキスト |
※表示は利用言語によって異なる。日本語は(JP:)
初期値
<?php
the_comments_navigation( array(
'prev_text' => __( 'Older comments', 'textdomain' ),
'next_text' => __( 'Newer comments', 'textdomain' ),
'screen_reader_text' => __( 'Comments navigation', 'textdomain'),
) );
?>get_the_comments_navigation()も同様ですが出力しないため、echoが必要になります。
標準のコードと出力されるHTML

<?php the_comments_navigation(); ?><nav class="navigation comment-navigation" role="navigation">
<h2 class="screen-reader-text">コメントナビゲーション</h2>
<div class="nav-links">
<div class="nav-previous"><a href="https://example.com/category-name/post-slug/comment-page-4/#comments">過去のコメント</a></div>
<div class="nav-next"><a href="https://example.com/category-name/post-slug/comment-page-6/#comments">新しいコメント</a></div>
</div>
</nav>装飾用CSS
.comment-navigation {}
.comment-navigation .nav-links {}
.comment-navigation .nav-links a.nav-previous,
.comment-navigation .nav-links a.nav-next {}
.comment-navigation .nav-links a.nav-previous:hover,
.comment-navigation .nav-links a.nav-next:hover {}.navigation / .screen-reader-text / .nav-links これらのクラスは、他でも使われているため、単独で指定するより継承された方が良い。
Codex
- the_comments_navigation() WP4.4〜
- get_the_comments_navigation() WP4.4〜
