古いテーマを最新版に対応させる時用のpaginate_comments_links()の読み方
WP4.4からは、the_comments_pagination()が便利
設定

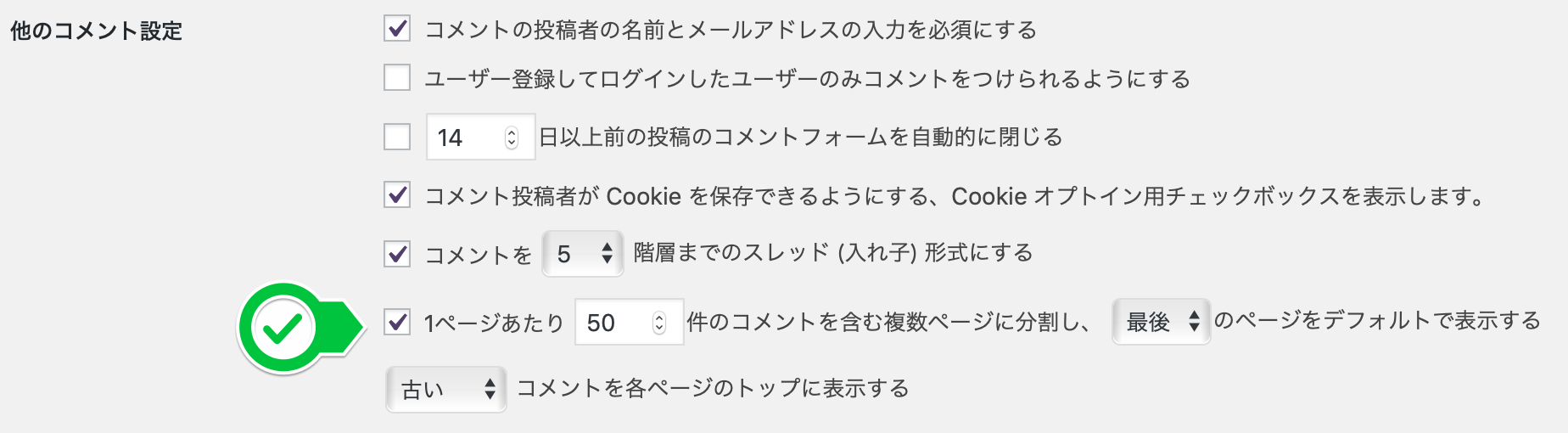
設定 > ディスカッション > 他のコメント設定 をこのようにして、10ページ中5ページ目を表示して検証しています。
1ページあたり50件のコメントを含む複数ページに分割し、 最後のページをデフォルトで表示する
古いコメントを各ページのトップに表示する
仕様
コメント用のページネーション関数であるpaginate_comments_links()は内部的にpaginate_links()を利用しているため両方の引数が使えます。
paginate_comments_links()の仕様
<?php paginate_comments_links( $args ); ?>| パラメータ | 初期値 | 説明 |
| base | add_query_arg( ‘cpage’, ‘%#%’ ) | ページ番号付きのリンクを生成するために使われるベースの URL を指定 |
| format | (空) | ページネーションの構造を指定 |
| total | $max_page | 全体のページ数 |
| current | $page | 現在のページ番号 |
| echo | true | |
| add_fragment | comments | それぞれのリンクに付け加える文字列 |
paginate_links()の仕様
<?php echo paginate_links( $args ); ?>| パラメータ | 初期値 | 説明 |
| base | %_% | ページ番号付きのリンクを生成するために使われるベースの URL を指定 |
| format | ?page=%#% | ページネーションの構造を指定 |
| total | 1 | 全体のページ数 |
| current | 0 | 現在のページ番号 |
| show_all | false | true の場合、すべてのページ番号を表示 false の場合、現在のページ付近のページ番号の短いリスト。’end_size’ と ‘mid_size’ 引数でコントロール |
| end_size | 1 | ページ番号のリストの両端(最初と最後)にいくつの数字を表示するか指定 |
| mid_size | 2 | 現在のページの両側にいくつの数字を表示するか。ただし現在のページは含みません。 |
| prev_next | true | 「前へ」「次へ」のリンクを含むかどうか。 |
| prev_text | __(‘« Previous’) | 前のページへのリンクとして表示する文字列 (’prev_next’ 引数が trueの場合) |
| next_text | __(‘Next »’) | 次ページへのリンクとして表示する文字列 (’prev_next’ 引数が trueの場合) |
| type | plain | 戻り値の形式をコントロール ‘plain’ – 改行文字によって区切られたリンクの文字列を返します。 ‘array’ – 表示を完全にコントロールできるようにページ送りのリンクを配列に入れて返します。 ‘list’ – HTMLの ul タグを使ったリストを返します。 |
| add_args | false | 追加のクエリ引数の配列 |
| add_fragment | (なし) | それぞれのリンクに付け加える文字列 |
| before_page_number | (なし) | ページ番号の直前に付け加える文字列 |
| after_page_number | (なし) | ページ番号の直後に付け加える文字列 |
初期値
paginate_comments_links()の初期値が優先されます。
<?php
the_posts_pagination( array(
'base' => add_query_arg( 'cpage', '%#%' ),
'format' => ,
'total' => $max_page,
'current' => $page,
'show_all' => true,
'end_size' => 1,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => __( '« Previous', 'textdomain' ),
'next_text' => __( 'Next »', 'textdomain' ),
'type' => 'plain',
'add_args' => false,
'add_fragment' => '#comments',
'before_page_number' => '',
'after_page_number' => '',
) );
?>標準のコードと出力されるHTML

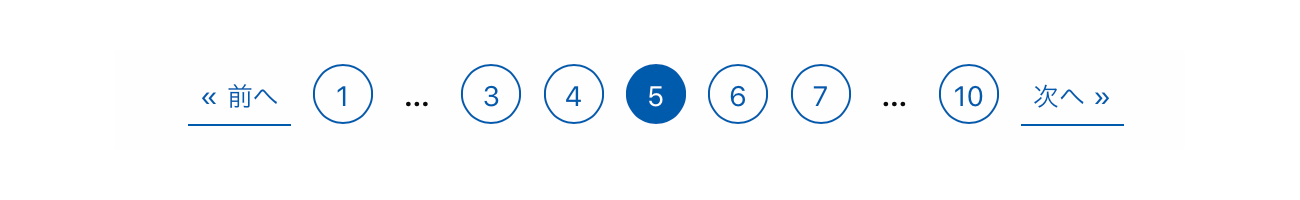
<?php paginate_comments_links(); ?><a class="prev page-numbers" href="https://example.com/category-name/post-slug/comment-page-4/#comments">« 前へ</a>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-1/#comments">1</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-3/#comments">3</a>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-4/#comments">4</a>
<span aria-current="page" class="page-numbers current">5</span>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-6/#comments">6</a>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-7/#comments">7</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="https://example.com/category-name/post-slug/comment-page-10/#comments">10</a>
<a class="next page-numbers" href="https://example.com/category-name/post-slug/comment-page-6/#comments">次へ »</a>装飾用CSSクラス
.page-numbers {}
.current {}
.dots {}
a.page-numbers {}
a.page-numbers:hover {}
a.prev.page-numbers,
a.next.page-numbers {}
a.prev.page-numbers:hover,
a.next.page-numbers:hover {}このままでは、他のページネーションと重複するため、コメント領域を囲んでいるクラス名などを継承する必要があります。
Codex
- paginate_links() WP2.1〜
- paginate_comments_links() WP2.7〜
