恐らくページネーション系プラグインで最も有名なWP-PageNaviの紹介。もちろん管理画面も日本語に対応しています。
アーカイブ系ページで使えて、the_posts_pagination()関数とほぼ同じ事ができます。
標準のコードと出力されるHTML

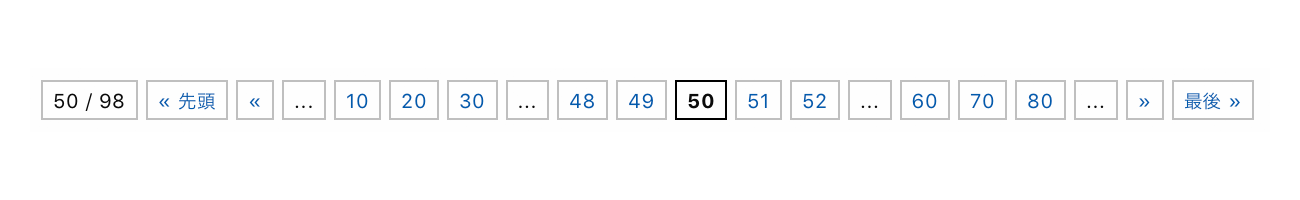
<?php wp_pagenavi(); ?>全98ページの50ページ目をみてる時のソース
<div class="wp-pagenavi" role="navigation">
<span class="pages">50 / 98</span>
<a class="first" href="https://example.com/category-name/">« 先頭</a>
<a class="previouspostslink" rel="prev" href="https://example.com/category-name/page/49/">«</a>
<span class="extend">...</span>
<a class="smaller page" title="Page 10" href="https://example.com/category-name/page/10/">10</a>
<a class="smaller page" title="Page 20" href="https://example.com/category-name/page/20/">20</a>
<a class="smaller page" title="Page 30" href="https://example.com/category-name/page/30/">30</a>
<span class="extend">...</span>
<a class="page smaller" title="Page 48" href="https://example.com/category-name/page/48/">48</a>
<a class="page smaller" title="Page 49" href="https://example.com/category-name/page/49/">49</a>
<span aria-current="page" class="current">50</span>
<a class="page larger" title="Page 51" href="https://example.com/category-name/page/51/">51</a>
<a class="page larger" title="Page 52" href="https://example.com/category-name/page/52/">52</a>
<span class="extend">...</span>
<a class="larger page" title="Page 60" href="https://example.com/category-name/page/60/">60</a>
<a class="larger page" title="Page 70" href="https://example.com/category-name/page/70/">70</a>
<a class="larger page" title="Page 80" href="https://example.com/category-name/page/80/">80</a><span class="extend">...</span>
<a class="nextpostslink" rel="next" href="https://example.com/category-name/page/51/">»</a>
<a class="last" href="https://example.com/category-name/page/98/">最後 »</a>
</div>装飾用CSSクラス
標準でpagenavi-css.cssが用意されていますが、クライアントワークにおいてそのまま使うことは、まず無いです。
.wp-pagenavi {}
.wp-pagenavi .pages {}
.wp-pagenavi .extend {}
.wp-pagenavi a.first,
.wp-pagenavi a.last {}
.wp-pagenavi a.previouspostslink,
.wp-pagenavi a.nextpostslink {}
.wp-pagenavi a.page.smaller,
.wp-pagenavi a.page.larger {}
.wp-pagenavi a.first:hover,
.wp-pagenavi a.last:hover {}
.wp-pagenavi a.previouspostslink:hover,
.wp-pagenavi a.nextpostslink:hover {}
.wp-pagenavi a.page.smaller:hover,
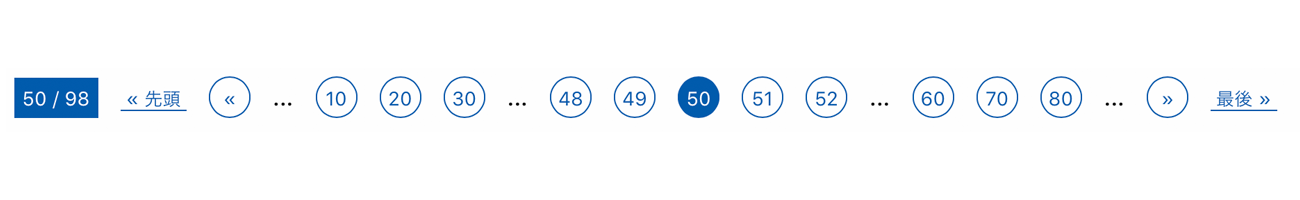
.wp-pagenavi a.page.larger:hover {}独自CSSサンプル

.wp-pagenavi {
font-size: 1.4rem;
text-align: center;
}
.wp-pagenavi .pages {
display: inline-block;
margin-right: 8px;
padding: 6px;
background: #005bac;
color: #fff;
}
.wp-pagenavi .current {
display: inline-block;
width: 30px;
height: 30px;
margin: 8px;
border: 1px solid #005bac;
border-radius: 50%;
background: #005bac;
color: #fff;
line-height: 30px;
}
.wp-pagenavi .extend {
display: inline-block;
margin: 8px;
font-weight: bold;
line-height: 30px;
}
.wp-pagenavi a {
font-size: 1.4rem;
text-decoration: none;
}
.wp-pagenavi a.first,
.wp-pagenavi a.last {
width: auto;
margin: 8px;
padding-right: 4px;
padding-left: 4px;
border: 0;
border-bottom: 1px solid #005bac;
border-radius: 0;
background: transparent;
}
.wp-pagenavi a.previouspostslink,
.wp-pagenavi a.nextpostslink,
.wp-pagenavi a.smaller,
.wp-pagenavi a.larger {
display: inline-block;
width: 30px;
height: 30px;
margin: 8px;
border: 1px solid #005bac;
border-radius: 50%;
line-height: 30px;
}
.wp-pagenavi a.previouspostslink:hover,
.wp-pagenavi a.nextpostslink:hover,
.wp-pagenavi a.smaller:hover,
.wp-pagenavi a.larger:hover {
border-color: #f00;
background: #f00;
color: #fff;
transition: all .3s;
}設定と表示の関係
ページナビゲーションテキスト
使わない機能は、空欄にすることで表示されなくなります。
タグが使えます!
Font Awesomeなどのアイコンフォントを効果的に使う事ができます。
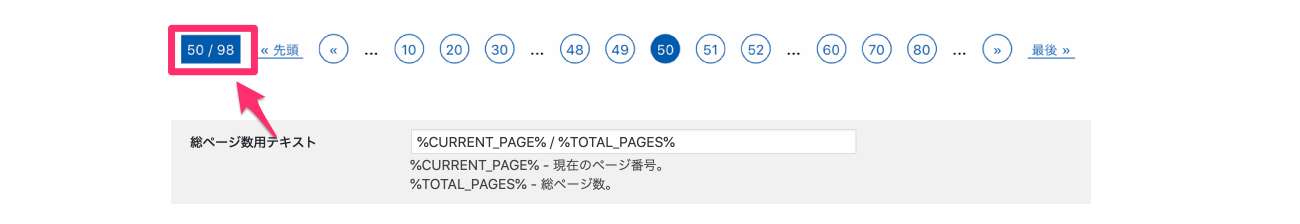
総ページ数用テキスト

デフォルト:%CURRENT_PAGE% / %TOTAL_PAGES%
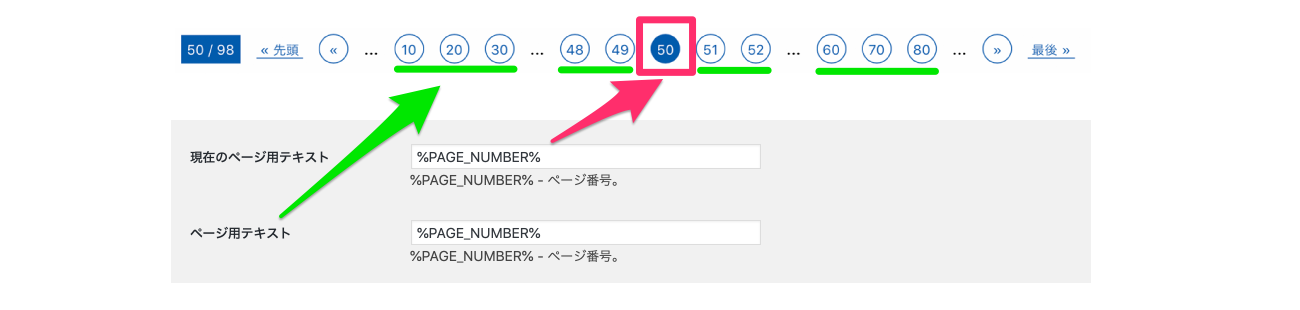
現在のページ用テキスト / ページ用テキスト

デフォルト:%PAGE_NUMBER%
[%PAGE_NUMBER%]としたり、spanで囲うことで独自クラスを設定できます。
その場合、アンカー<a>の中に<span>が入る点に注意。
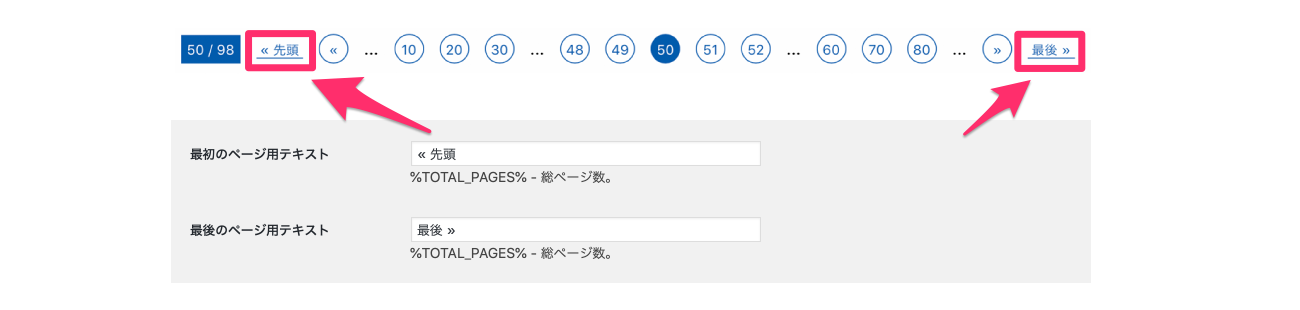
最初のページ用テキスト / 最後のページ用テキスト

デフォルト:« 先頭 / 最後 »
%TOTAL_PAGES%とする事で総ページ数が入りますが、
その場合、このようにする必要があります。
・最初のページ用テキスト:1
・最後のページ用テキスト:%TOTAL_PAGES%
アイコンフォントで装飾するのもいいですね。
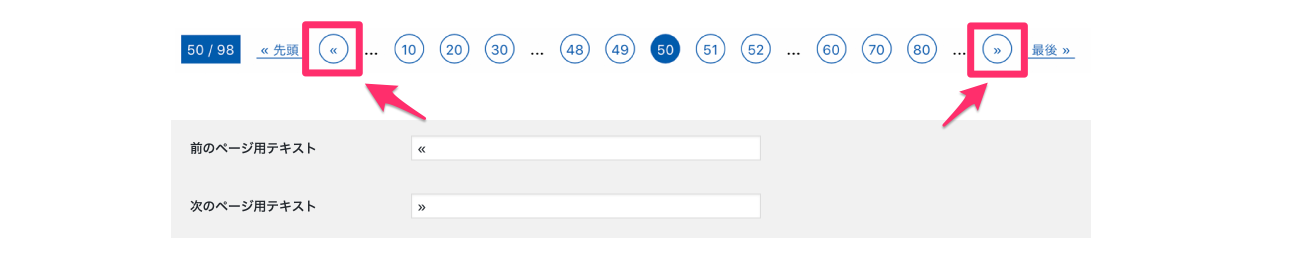
前のページ用テキスト / 次のページ用テキスト

デフォルト:« / »
アイコンフォントの出番でしょうか・・・
実際には使わない事が多いです。
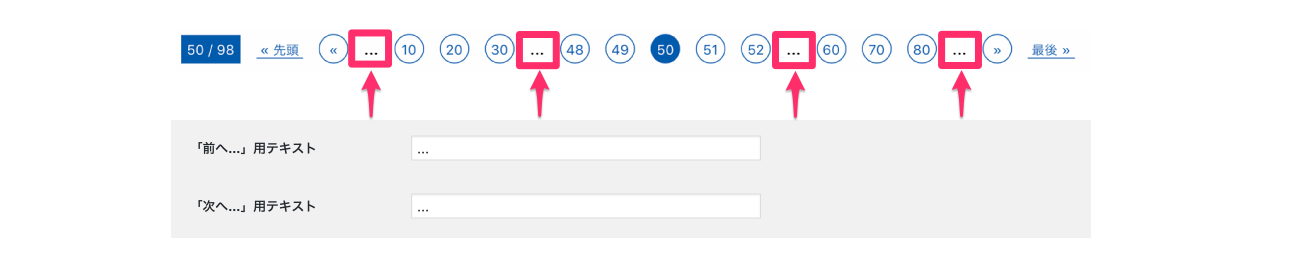
「前へ…」用テキスト / 「次へ…」用テキスト

デフォルト:… / …
天地のセンターを意識して、「・・・」にするぐらいでしょうか・・
ページナビゲーション設定
pagenavi-css.css を使用
pagenavi-cssを利用する場合、他のスタイルと重複していないか要確認です。
独自CSSを使う場合、いいえにして下さい。
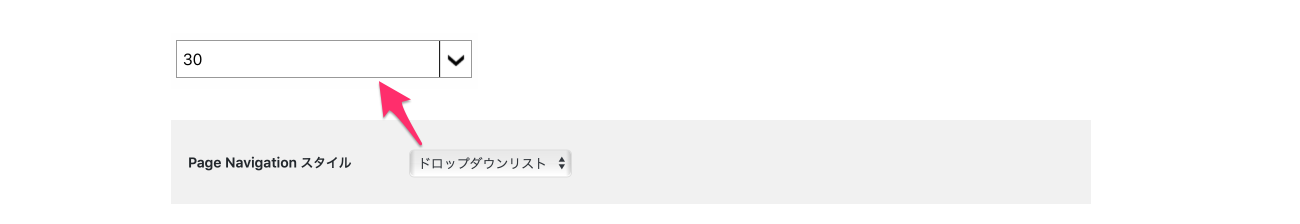
Page Navigation スタイル

ドロップダウンにすると、このようになりますが、使う機会は少なそうです。
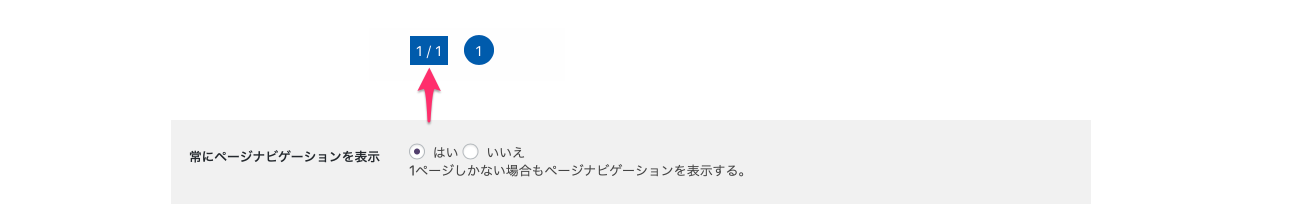
常にページナビゲーションを表示

はいにすると、1ページしかない場合でも、ページネーションが表示されます。
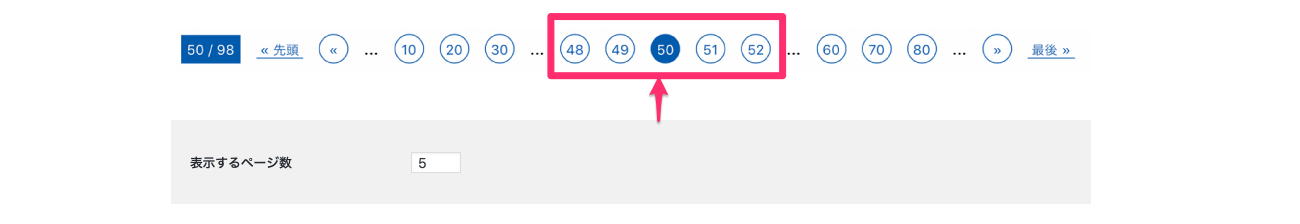
表示するページ数

デフォルトの5の場合、今見ているページを含めて5ページを表示します。
- 5ページ目を見ている場合、3,4,5,6,7を表示します。
- 1ページ目を見ている場合、1,2,3,4,5を表示します。(前の「…」表示なし)
- 2ページ目を見ている場合、1,2,3,4,5,6を表示します。(前の「…」表示なし)
- 前の「…」表示は、4ページ目を見ている時から表示されます。
設定を偶数にした場合・・・、後ろのページを1ペーじ多く表示します。
例)6を設定した場合
- 5ページ目を見ている場合、3,4,5,6,7,8を表示します。
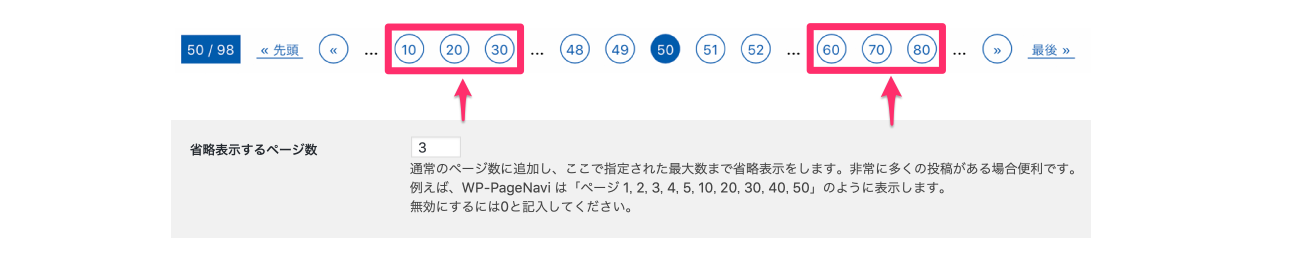
省略表示するページ数

設定値を、「2」にし場合、30と80が表示されなくなります。
30と60もしくは、10と80が消えると思ったのですが、ちょっと仕様が分からないですね。
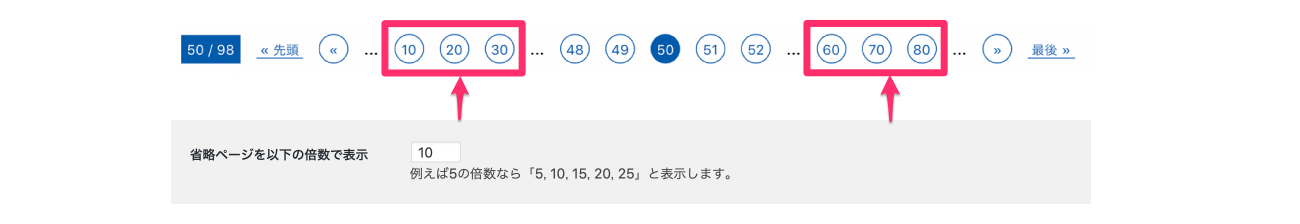
省略ページを以下の倍数で表示

省略表示するページ数と似ていますが、ここではステップ数の指定になります。
5にすると、10,15,20,25・・・となります。
プラグインがない場合、WP搭載ページネーション関数を実行
テーマファイルには、WP-PageNaviプラグインが有効かチェックして、無効の場合にthe_posts_pagination()を使う記述をしておいた方が良いです。
必ずプラグインが有効になっている前提でテーマを作るのはやめた方が良いです。
<?php
if ( function_exists( 'wp_pagenavi' ) ) {
wp_pagenavi();
} else {
the_posts_pagination();
}
?>4行目のthe_posts_pagination()の所はthe_posts_navigation()などお好きな関数でOK.
ダウンロード先
WP PageNavi Styleというスタイル集プラグインもあるようです。

