一覧ページ用のページネーションthe_posts_pagination()の紹介。
基本的な表示なら、プラグイン無しで実装した方がメンテナンスが楽になりますよ。
仕様
WP4.1よりthe_posts_pagination() が実装されましたが、内部的にpaginate_links() を利用しているため両方の引数が使えます。
the_posts_pagination() の仕様
<?php the_posts_pagination( $args ); ?>| パラメータ | 初期値 | 説明 |
| mid_size | 1 | 現在のページの左右に表示するページ番号の数 |
| prev_text | Previous(JP:前へ) | 投稿の前のセットへのリンクテキスト |
| next_text | Next(JP:次へ) | 投稿の次のセットへのリンクテキスト |
| screen_reader_text | Posts navigation (JP:投稿ナビゲーション) | スクリーンリーダー用テキスト |
※_textの表示は利用言語によって異なる。日本語は(JP:)
paginate_links() の仕様
<?php paginate_links( $args ); ?>| パラメータ | 初期値 | 説明 |
| base | %_% | ページ番号付きのリンクを生成するために使われるベースの URL を指定 |
| format | ?page=%#% | ページネーションの構造を指定 |
| total | 1 | 全体のページ数 |
| current | 0 | 現在のページ番号 |
| show_all | false | true の場合、すべてのページ番号を表示 false の場合、現在のページ付近のページ番号の短いリスト。’end_size’ と ‘mid_size’ 引数でコントロール |
| end_size | 1 | ページ番号のリストの両端(最初と最後)にいくつの数字を表示するか指定 |
| mid_size | 2 | 現在のページの両側にいくつの数字を表示するか。ただし現在のページは含みません。 |
| prev_next | true | 「前へ」「次へ」のリンクを含むかどうか。 |
| prev_text | __(‘« Previous’) | 前のページへのリンクとして表示する文字列 (’prev_next’ 引数が trueの場合) |
| next_text | __(‘Next »’) | 次ページへのリンクとして表示する文字列 (’prev_next’ 引数が trueの場合) |
| type | plain | 戻り値の形式をコントロール ‘plain’ – 改行文字によって区切られたリンクの文字列を返します。 ‘array’ – 表示を完全にコントロールできるようにページ送りのリンクを配列に入れて返します。 ‘list’ – HTMLの ul タグを使ったリストを返します。 |
| add_args | false | 追加のクエリ引数の配列 |
| add_fragment | (なし) | それぞれのリンクに付け加える文字列 |
| before_page_number | (なし) | ページ番号の直前に付け加える文字列 |
| after_page_number | (なし) | ページ番号の直後に付け加える文字列 |
初期値
the_posts_pagination()の初期値が優先されます。
<?php
the_posts_pagination( array(
'base' => '%_%',
'format' => '?page=%#%',
'total' => 1,
'current' => 0,
'show_all' => false,
'end_size' => 1,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => __( '« Previous', 'textdomain' ),
'next_text' => __( 'Next »', 'textdomain' ),
'screen_reader_text' => __( 'Posts navigation', 'textdomain'),
'type' => 'plain',
'add_args' => false,
'add_fragment' => '',
'before_page_number' => '',
'after_page_number' => '',
) );
?>get_the_posts_pagination()も同様ですが出力しないため、echoが必要になります。
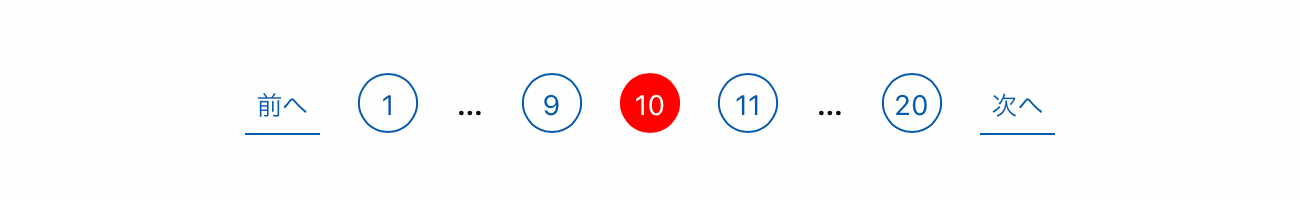
標準のコードと出力されるHTML

<?php the_posts_pagination(); ?>全20ページの10ページ目をみてる時のソース
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="https://example.com/category_name/page/9/">前へ</a>
<a class="page-numbers" href="https://example.com/category_name/">1</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="https://example.com/category_name/page/9/">9</a>
<span aria-current="page" class="page-numbers current">10</span>
<a class="page-numbers" href="https://example.com/category_name/page/11/">11</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="https://example.com/category_name/page/20/">20</a>
<a class="next page-numbers" href="https://example.com/category_name/page/11/">次へ</a>
</div>
</nav>装飾用CSSクラス
.pagination {}
.pagination .nav-links {}
.pagination .nav-links .page-numbers {}
.pagination .nav-links .current {}
.pagination .nav-links .dots {}
.pagination .nav-links a.page-numbers {}
.pagination .nav-links a.page-numbers:hover {}
.pagination .nav-links a.prev.page-numbers,
.pagination .nav-links a.next.page-numbers {}
.pagination .nav-links a.prev.page-numbers:hover,
.pagination .nav-links a.next.page-numbers:hover {}.navigation / .screen-reader-text / .nav-links これらのクラスは、他でも使われているため、単独で指定するより継承させた方が良い。
カスタマイズ例
サンプルで使っているCSS
.pagination .nav-links {
text-align: center;
}
.pagination .nav-links .current {
display: inline-block;
width: 30px;
height: 30px;
margin: 8px;
border: 1px solid #f00;
border-radius: 50%;
background: #f00;
color: #fff;
font-size: 1.4rem;
line-height: 30px;
}
.pagination .nav-links .dots {
display: inline-block;
margin: 8px;
font-size: 1.4rem;
font-weight: bold;
line-height: 30px;
}
.pagination .nav-links a.page-numbers {
display: inline-block;
width: 30px;
height: 30px;
margin: 8px;
border: 1px solid #005bac;
border-radius: 50%;
font-size: 1.4rem;
text-decoration: none;
line-height: 30px;
}
.pagination .nav-links a.page-numbers:hover {
background: #005bac;
color: #fff;
transition: all .3s;
}
.pagination .nav-links a.prev.page-numbers,
.pagination .nav-links a.next.page-numbers {
width: auto;
padding-right: 6px;
padding-left: 6px;
border: 0;
border-bottom: 1px solid #005bac;
border-radius: 0;
background: transparent;
}
.pagination .nav-links a.prev.page-numbers:hover,
.pagination .nav-links a.next.page-numbers:hover {
background: #005bac;
color: #fff;
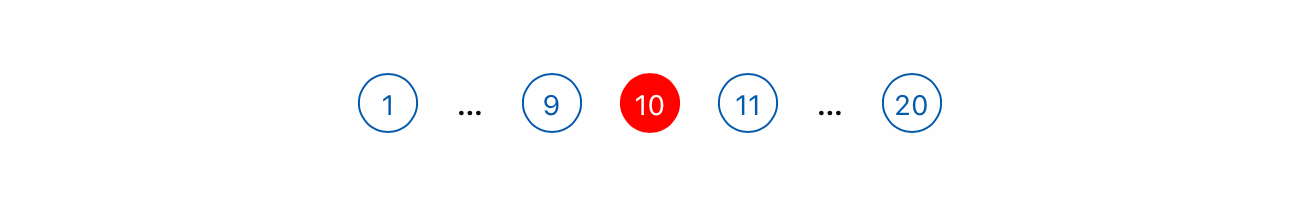
}前へ・次へ を消す

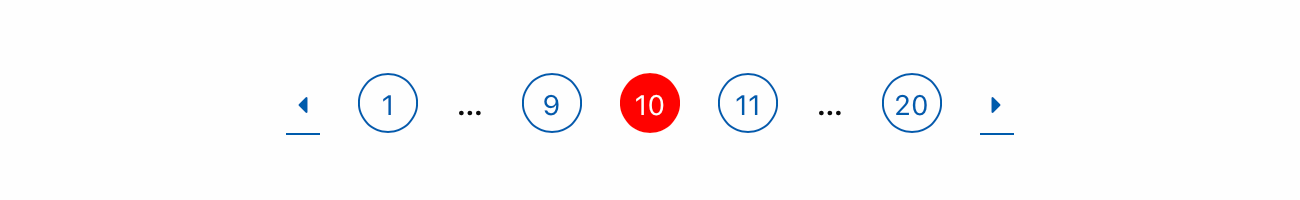
<?php the_posts_pagination( array( 'prev_next' => false ) ); ?>前へ・次へ をアイコンフォントにする

<?php
the_posts_pagination(
array(
'prev_text' => '<i class="fa fa-caret-left"></i>',
'next_text' => '<i class="fa fa-caret-right"></i>'
)
);
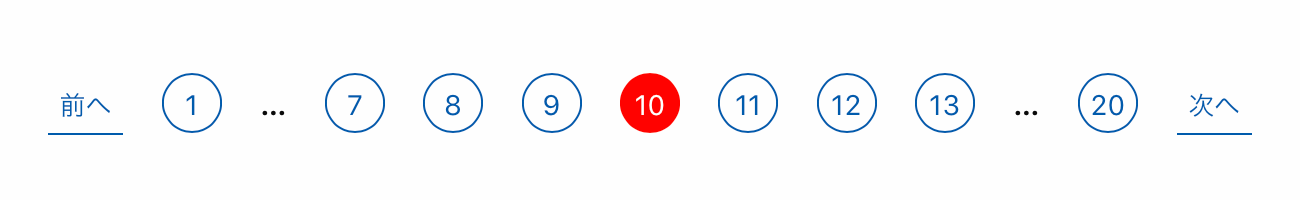
?>現在いるページの両側に表示するページ数を増やす

<?php the_posts_pagination( array( 'mid_size' => 3 ) ); ?>Codex
- paginate_links() WP2.1〜
- the_posts_pagination() WP4.1〜
- get_the_posts_pagination() WP4.1〜
最後に
全nページ中のnページを表示中とか色々できますが、その場合プラグインを使った方が早い事もあります。
気が向いたら、もっと踏み込んだ使い方を書くかもしれませんが・・・、
今回はここまで!!

