カスタムロゴ機能を有効にする方法と使い方の紹介。
ワードプレス4.5以降で使えます。
設定例
add_theme_support( 'custom-logo', array(
'width' => 400,
'height' => 100,
'flex-width' => true,
'flex-height' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );| パラメータ | 説明 |
| width | 横幅 |
| height | 縦幅 |
| flex-width | 縦幅を自由に切り取れるかどうか(true / false) |
| flex-height | 横幅を自由に切り取れるかどうか(true / false) |
| header-text | 非表示にする要素のクラス。 ここでは、ロゴで置き換えることができるヘッダーテキストを構成するすべての要素に対して、クラス名の配列を渡すことができます。 |
header-textが検証環境で意図した動作をしないため、後日再検証してみます。
そのため今回は使い方説明していません。
有効にする
テーマセットアップで有効にする事で使えるようになります。
書き方は、テーマの基本設定を行い機能を実装します。add_theme_support()を参考に。
add_theme_support( 'custom-logo' );表示側
header.phpなどに表示用のコードを埋め込む。
カスタムロゴ が設定されていない場合は、サイト名を表示します。
<?php the_custom_logo(); ?>生成されるHTMLには、アンカーリンクが付きます。
<a href="https://example.com/" class="custom-logo-link" rel="home">
<img width="250" height="250" src="https://example.com/wp/wp-content/uploads/cropped-logo.png" class="custom-logo" alt="サイト名が入ります">
</a>使い方

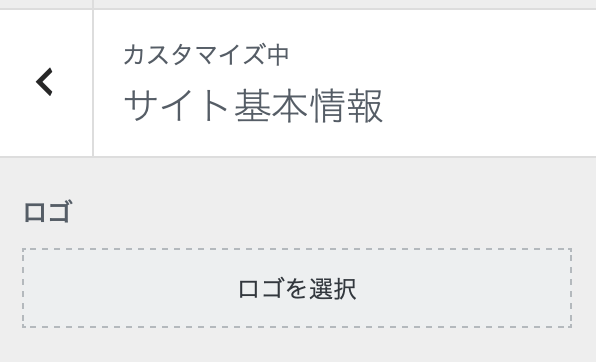
管理画面の、外観 > カスタマイズ > サイト基本情報にすすみます。
ロゴのロゴ選択からアップロード&トリミングをします。
カスタム例
トリミングの指定 flex-width / flex-height
flex-width / flex-height 両方falseの場合
width/heightで設定した縦横の比率が固定になります。
flex-widthのみtrueの場合
トリミング指定した範囲の縦がheightで指定したサイズを軸にリサイズされます。
flex-heightのみtrueの場合
トリミング指定した範囲の横がwidthで指定したサイズを軸にリサイズされます。
flex-width / flex-height 両方trueの場合
width/heightの設定に関係なく、指定したサイズのロゴになります。
ロゴが設定されてない場合にサイト名を表示する
カスタムロゴが設定されてない場合に、サイト名を表示します。
<?php the_custom_logo(); if ( ! has_custom_logo() ) { ?><?php bloginfo( 'name' ); ?><?php } ?>アンカーリンク無しでロゴ画像のみHTML出力
トップページなどでロゴにリンクをしたくない場合や、サイトURL以外にリンクしたい場合などに、カスタムロゴに設定した画像のみを取得して表示します。
$custom_logo_id = get_theme_mod( 'custom_logo' );
$logo = wp_get_attachment_image_src( $custom_logo_id , 'full' );
if ( has_custom_logo() ) {
echo '<h1><img src="' . esc_url( $logo[0] ) . '" alt="' . get_bloginfo( 'name' ) . '"></h1>';
} else {
echo '<h1>' . get_bloginfo( 'name' ) .'</h1>';
}