コメント一覧表示部分のカスタマイズの紹介になります。
今回は、コールバックで行う各コメントの表示部分に関しては含まれていません。
仕様
<?php wp_list_comments( $args, $comments ); ?>| パラメータ | 初期値 | 説明 |
| $args | 下記項目参照 | |
| $comments | get_comments を呼び出したときの戻り値 | (オプション)get_commentsクエリで取得した配列 |
$args
2019年末時点での、Codex日本語版に掲載されている内容になります。
現在の最新版である、5.3.2では一部異なる部分があります。
<?php
$args = array(
'walker' => null,
'max_depth' => '',
'style' => 'ul',
'callback' => null,
'end-callback' => null,
'type' => 'all',
'reply_text' => 'Reply',
'login_text' => 'Log in to Reply',
'page' => '',
'per_page' => '',
'avatar_size' => 32,
'reverse_top_level' => null,
'reverse_children' => '',
'format' => 'html5',
'short_ping' => false,
'echo' => true,
);
?>max_depth
入れ子にするコメントの階層の深さを指定。
通常は、ダッシュボードのディスカッション設定で行います。
ダッシュボードの設定を上書きしたい場合に指定する。
style
ul ol divのいずれか。
ここでの指定とは別に、外側のタグはここで指定したものを書く必要があります。
指定が無い場合、各コメントはliに内包されるため、外側のタグは、ulかolを指定します。divを指定する場合は、外側のタグもdivにします。
<ol class="comment list">
<?php wp_list_comments( array( 'style' => 'ol' ) ); ?>
</ol><div class="comment list">
<?php wp_list_comments( array( 'style' => 'div' ) ); ?>
</div>callback
各コメントの開始タグと内容を表示するカスタム関数の名前
end-callback
各コメントの終了タグを出力するカスタム関数の名前
type
表示するコメントの種類。all comment pings trackback pingback のいずれか。
pingsは、trackbackとpingbackを含みます。
reply_text
各コメントの返信用リンクとして表示する文字を指定
login_text
コメントの返信に登録が必要な場合に表示する文字列を指定。
デフォルトでは、「ログインして返信する」となる。
page
ページ分けした場合に表示対象とするページ
per_page
1ページに表示するコメントの数
avatar_size
表示するアバターの大きさをピクセル数で指定。1〜512まで。
0の場合、アバターを表示しません。表示しない場合は、ダッシュボードから表示をオフにした方が良い。
reverse_top_level
true 最新のコメントを先頭にして表示false 古いコメントを最初に表示
通常は、空にしてダッシュボードで指定する。
reverse_children
true 新しい返信がついたコメントを先頭に表示
format
デフォルトでは、current_theme_supports()の設定が適用されます。
short_ping
short_ping を使うかどうか。デフォルトではfalse
echo
コメントのリストを表示するか、表示せずに値として返すかの設定。
デフォルトではtrueで表示。
カスタム例
使いそうなのは、style type short_ping avatar_size callback あたりでしょうか?max_depth per_page などは基本的にダッシュボードから設定します。
styleを変更する
styleの使用例は、上記の繰り返しになりますが、
指定が無い場合、各コメントはliに内包されるため、外側のタグは、ulかolを指定します。divを指定する場合は、外側のタグもdivにします。
下記のいずれかです。
<ul class="comment list">
<?php wp_list_comments( array( 'style' => 'ul' ) ); ?>
</ul><ol class="comment list">
<?php wp_list_comments( array( 'style' => 'ol' ) ); ?>
</ol><div class="comment list">
<?php wp_list_comments( array( 'style' => 'div' ) ); ?>
</div >コメントとピングを分けて表示する
コメントとピングが一つのツリーに混在していると見にくくなるため分けたい方用。wp_list_commentsをコメント表示用とピング表示用に指定します。
<h3 class="discussion-title">Comments</h3>
<ul class="comments-list">
<?php wp_list_comments( array( 'type' => 'comment' ) ); ?>
</ul>
<h3 class="discussion-title">Pings</h3>
<ul class="pings-list">
<?php wp_list_comments( array( 'type' => 'pings' ) ); ?>
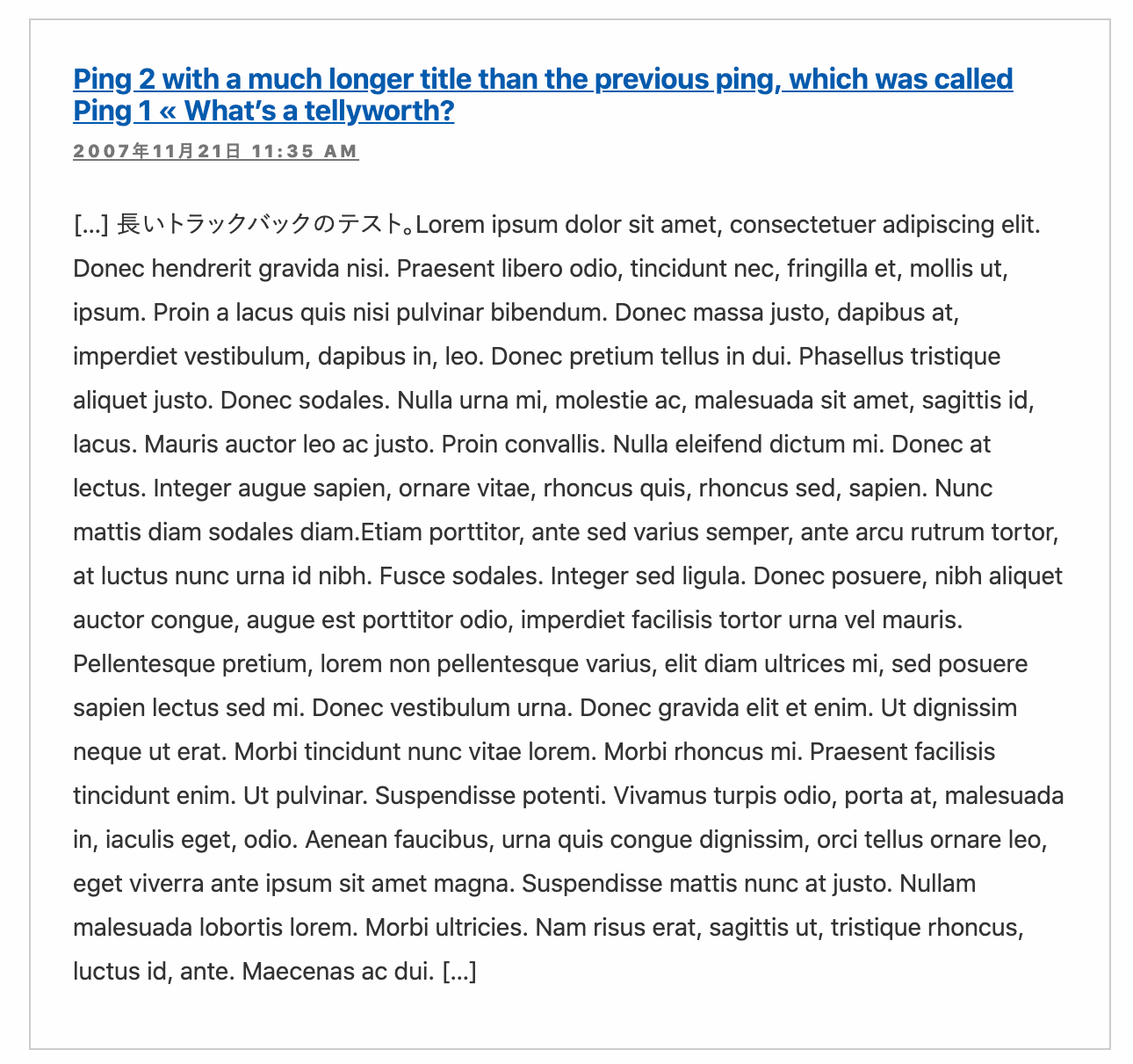
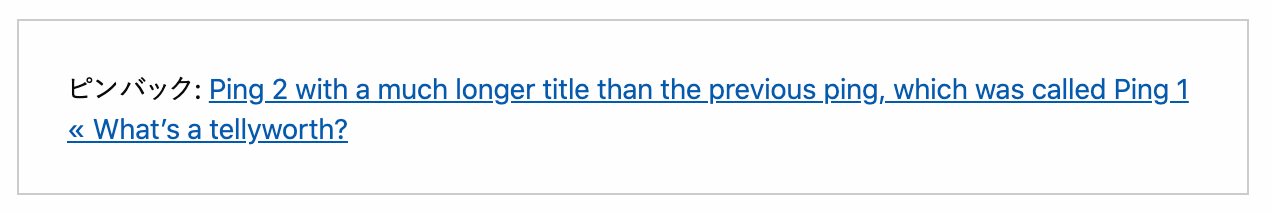
</ul>ピングの表示を短くする
指定しない場合はfalseになりますが、長くなりすぎて困る場合はtrueにしてタイトル表示のみにします。
<?php wp_list_comments( array( 'short_ping' => true ) ); ?>

アバターサイズを変更する
アバターのサイズを1px〜512pxの間で指定します。
高密度なモニターに対応する場合は、大きめなサイズを取得しCSSで表示サイズを指定するなどの工夫が必要になります。
<?php wp_list_comments( array( 'avatar_size' => 128 ) ); ?>各コメント表示のカスタマイズ
ここまでコメント表示の全体部分についてでしたが、1件1件のコメント表示部分のカスタマイズは、callbackとend-callbackで行います。
コールバックの使い方は、近日別記事で紹介予定。