ワードプレス5.2現在、ブロックエディターの[段落] [プルクオート] [ボタン]ブロックに関係する設定です。
オフにする
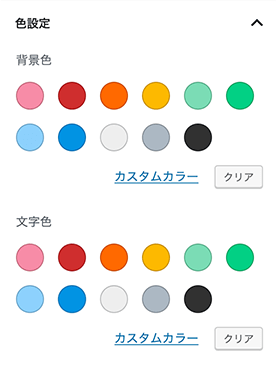
カスタムカラーをオフにする
add_theme_support( 'disable-custom-colors' );色選択をオフにする
カラー設定の詳細を何も指定しない事でオフになります。
add_theme_support( 'editor-color-palette' );サンプル
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Black', 'textdomain' ),
'slug' => 'black',
'color' => '#000',
),
array(
'name' => __( 'White', 'textdomain' ),
'slug' => 'white',
'color' => '#fff',
),
) );
name値について
パレットに表示されている色にマウスを乗せた際のツールチップに表示されます。
slug値について
識別子となるため、重複できません。
省略は可能。省略した場合、出力HTMLに違いがでます。
またクラス名に使われるため、用意したカラーごとにCSSを用意する必要があります。
has-{slug}-background-color
has-{slug}-color
slug指定がある場合の出力サンプル
<p class="has-text-color has-background has-white-color has-black-background-color"></p>slug指定がない場合の出力サンプル
<p style="background-color:#000;color:#fff" class="has-text-color has-background"></p>color値について
カラーコードになります。
注意
色はパレットに順番に表示され、指定できる数に制限はありません。
背景色(メインカラー)と文字色に適応されます。
そのため色を追加する際は、反対色などのコントラスト比に気をつけて登録しましょう。
参考:カラーコード変換ツール

